
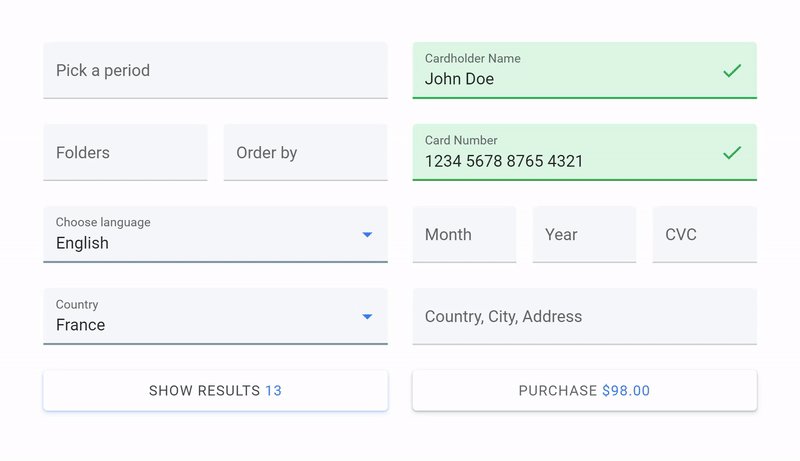
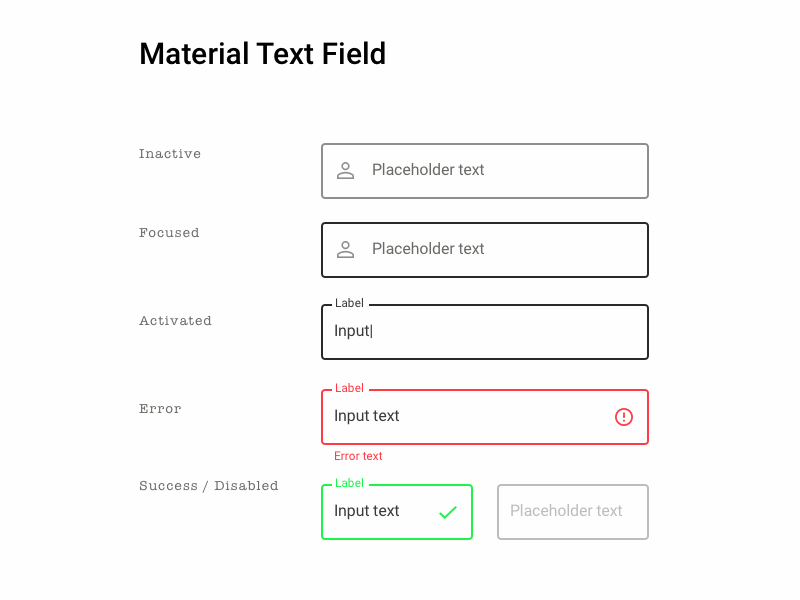
Material Design - Outlined Text Field Sketch freebie - Download free resource for Sketch - Sketch App Sources
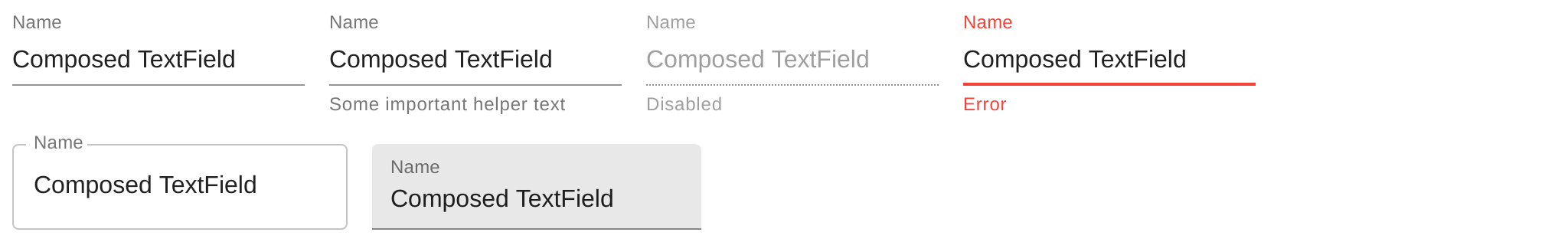
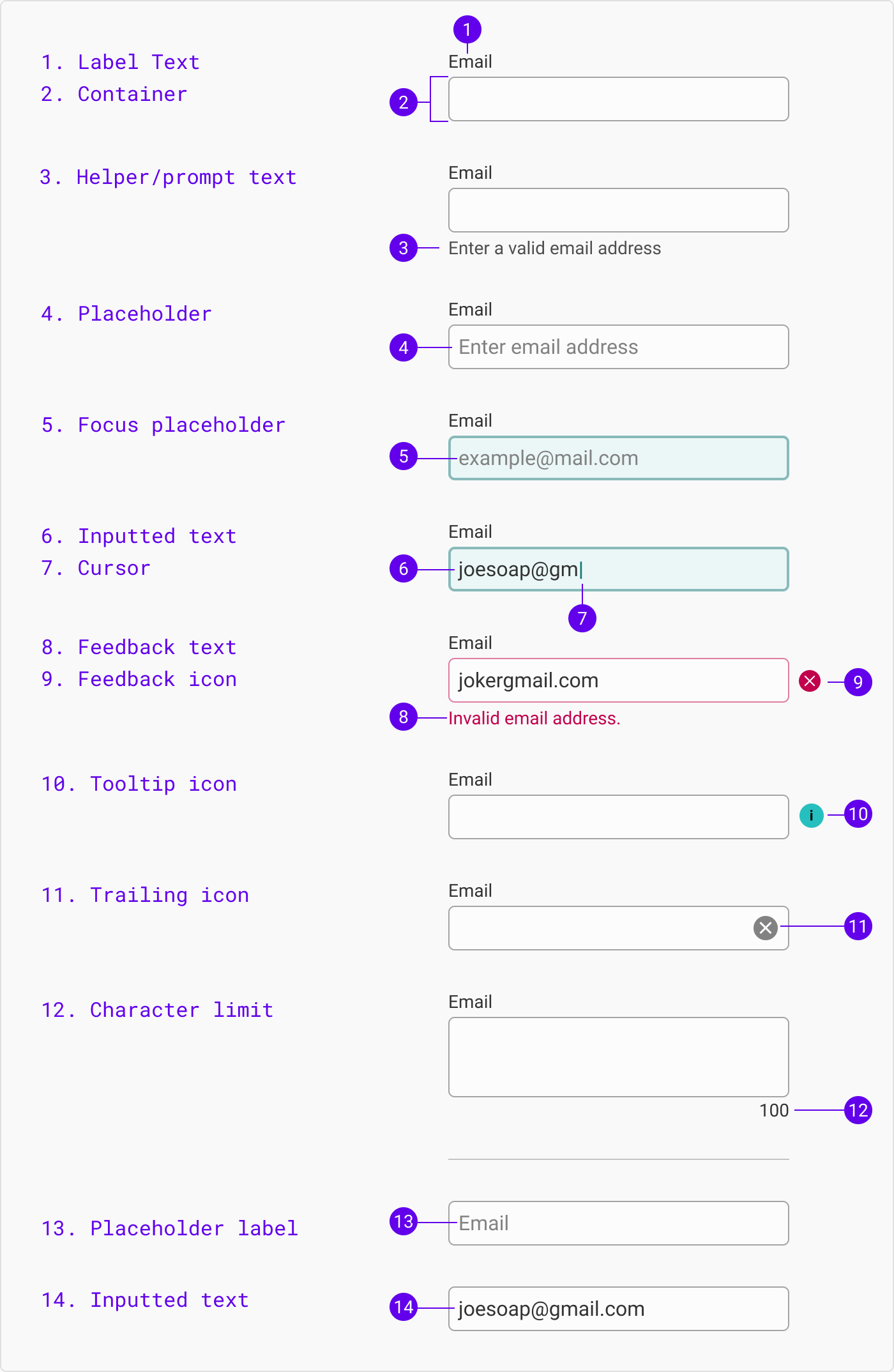
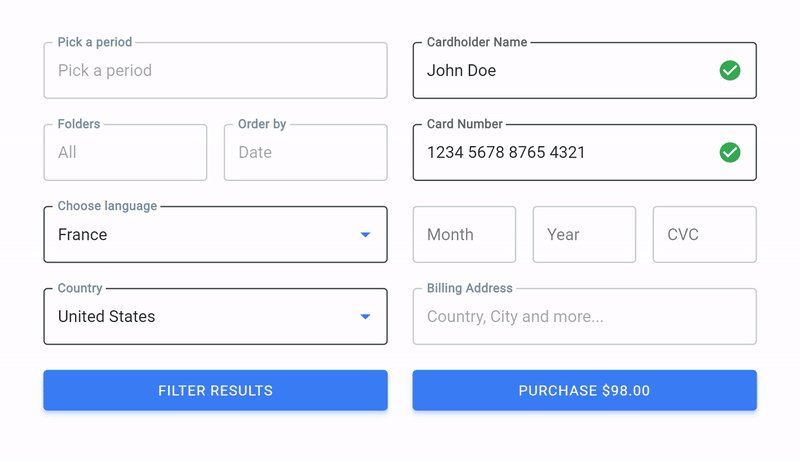
![TextField][InputAdornment] InputLabel should not start shrunken if TextField has an InputAdornment · Issue #13898 · mui/material-ui · GitHub TextField][InputAdornment] InputLabel should not start shrunken if TextField has an InputAdornment · Issue #13898 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/45497215/56589519-ca5ea200-65bb-11e9-8db2-184046f07a15.png)
TextField][InputAdornment] InputLabel should not start shrunken if TextField has an InputAdornment · Issue #13898 · mui/material-ui · GitHub

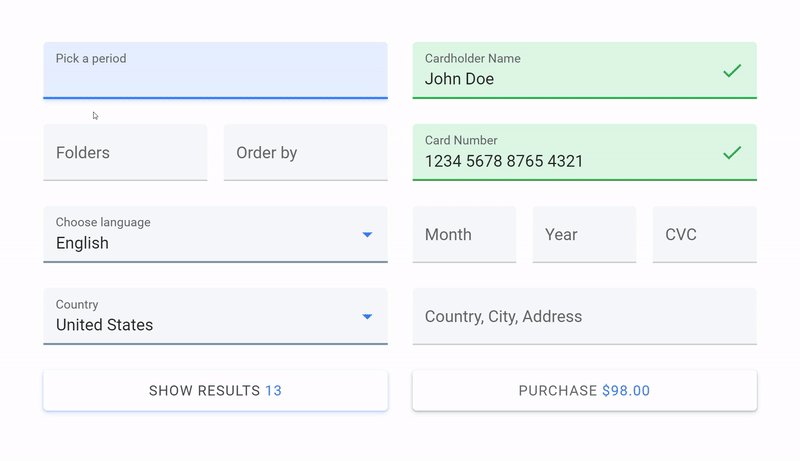
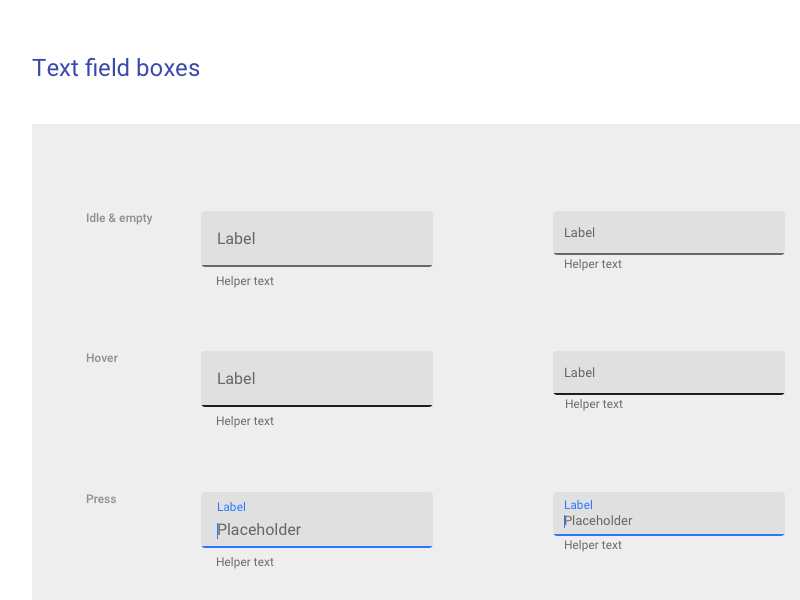
Material Design Textfield Boxes Sketch freebie - Download free resource for Sketch - Sketch App Sources

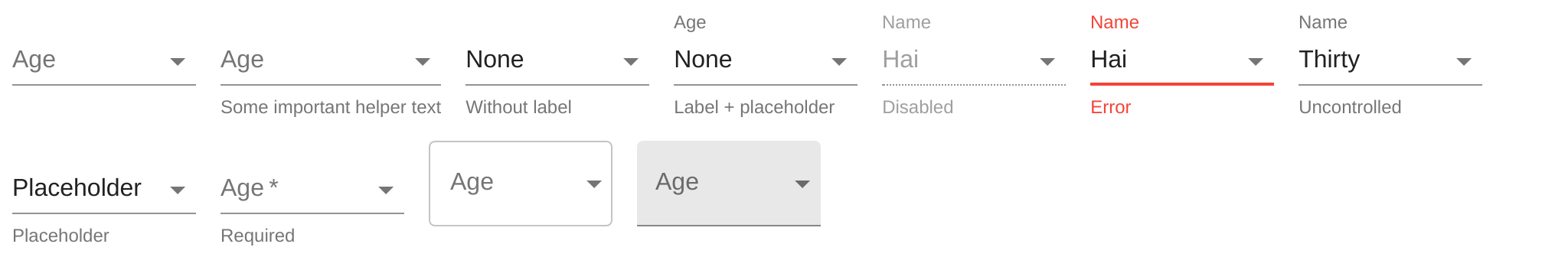
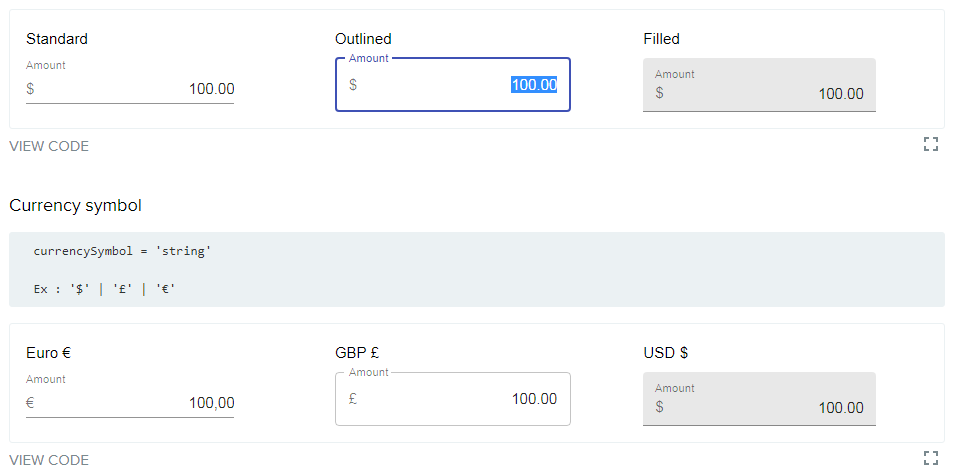
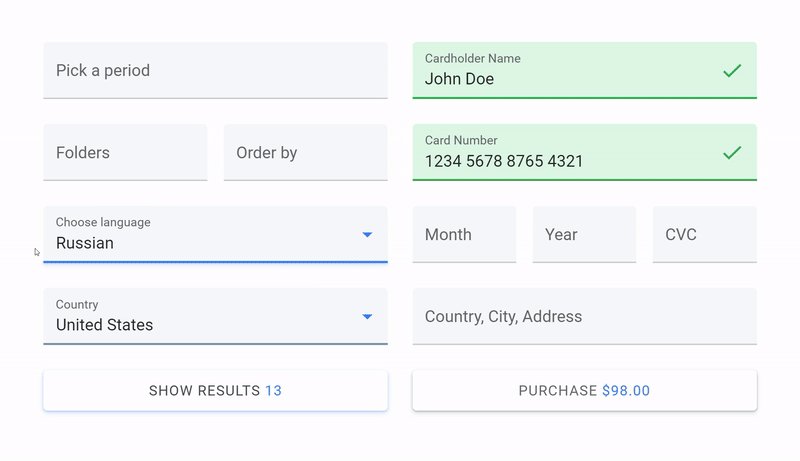
![TextField] Support different sizes · Issue #14521 · mui/material-ui · GitHub TextField] Support different sizes · Issue #14521 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/99944/52730455-aed38b80-2fbb-11e9-8e7d-aa5e22d5f005.png)